Transparent Twitch Chat
Features
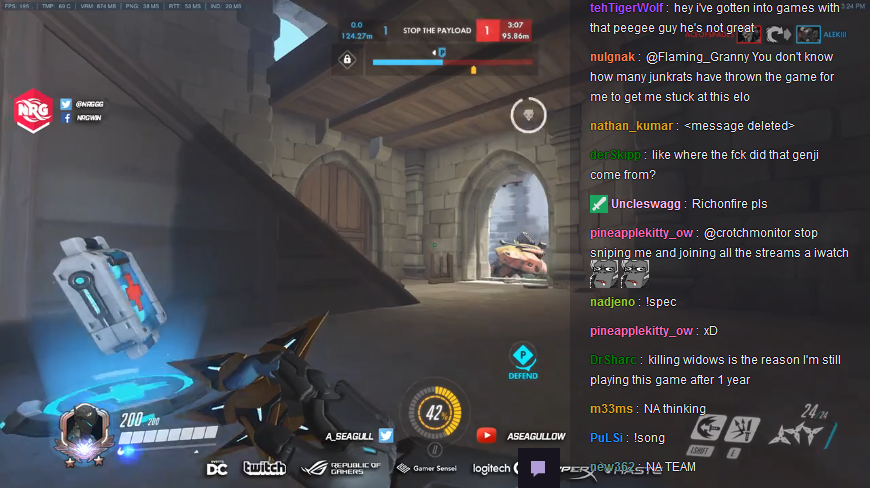
Transparent Twitch Chat is a user script that improves your PogChamp experience in the Theater mode.
- Chat width, location, and opacity are customizable
- Click the current chat width value to set a custom value
- Chat filters (comma-separated list of words, see the guide)
- Toggle between default purple theme and gray theme
- Individual or all badges can be hidden for less clutter
- Options to hide the chat header, input box, pinned cheer, and the conversation panel
- (Firefox only) Chat scrollbar is hidden by default and only appears when you scroll
Tips
- The Smooth Text Shadow option makes chat look nicer, but is also very CPU intensive
- If you want fullscreen with chat, enter Theater mode and press F11 (Firefox/Chrome/Opera) or Shift+Win+Enter (Edge)
How to Install
First, you need to install a userscript manager into your browser. If you don't already have one installed, I would recommend one of these:
- Violentmonkey (Firefox 57+, Chrome)
- Tampermonkey (Edge, Opera, Safari)
- Greasemonkey 3 (Firefox 56 or older, make sure to prevent it from updating)
Then visit TransparentTwitchChat.user.js to prompt the installation.
Changing the Settings
In order to change settings, move your cursor over the chat and click the gear icon in the bottom right corner. You can then close the dialog by clicking on the icon again (or anywhere outside the dialog area).
Release Notes
Visit the Release notes page to see a list of changes across all updates.
Issues & Feedback
Open a new issue if you found a bug or have a suggestion for improvements and new features. When reporting a bug, please include the exact name and version of your browser, and a list of all addons and userscripts you have installed.
Support Development
Please, consider supporting the development by donating via PayPal or Patreon.